javascript class inheritance es6
By calling the super method in the constructor method we call the. This answer is useful.

Classes In Javascript Samanthaming Com
We now have one concise way to make class patterns easier to use.

. Inheritance and SubClasses Using ES6 Javascript Inheritance and SubClasses. Using class inheritance a class can inherit all the methods and properties of another class. Inheritance is defined as the process where one derived class acquires the properties of another base class.
Whats interesting is that in both cases. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. So lets say you want to create a class C that.
To create a class inheritance use the extends keyword. Classes arent an entirely new construct in JavaScript they are just a new way of saying the exact same thing except it makes more sense and is simpler to use. Here class Rabbit extends Animal and overrides the name field with its own value.
This method of class creation is performed by providing a variable name to the class. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. We can use extends keyword to inherit classes in ES6.
ES6 classes arent even classes. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. Theres no own constructor in Rabbit so Animal constructor is called.
Inheritance is a useful feature that allows code reusability. Class Alltogether constructor properties thiso. With the JavaScript field declaration syntax the above example can be written as.
The way it is done is as follows. Inheritance using extends keyword. Use the extends keyword to implement the inheritance in ES6.
The super method refers to the parent class. Dosomething return o. Show activity on this post.
The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. Class Car constructormake. New Animal and new Rabbit the alert in the line shows animal.
In other words the parent constructor always uses its own field value not the overridden one. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own.
We use the extends keyword to implement the inheritance in ES6. Call the superarguments in the child classs constructor to invoke the parent classs constructor. A class created with a class inheritance inherits all the methods from another class.
Consolelog Name of the class is. In this tutorial were going to learn about Inheritance in JavaScript ES6. Class Rectangle height 0.
Classes Fields and publicprivate class properties proposal stage 3. Make it simple and use composition over inheritance. Inheritance in Javascript - ES6 Last updated Apr 27 2021.
We will use the super method inside the subclass to invoke the constructor function of the parent class. Inheritance is one of Object the concept in Oriented Programming. A class might look something like.
To use class inheritance you use the extends keyword. The class to be extended is called a base class or parent class. Create a class named Model which will inherit the methods from the Car class.
In inheritance we can define a child class of a parent class and get and override properties and methods from parent class. This answer is not useful. When using ES6 instantiation the keyword class is used to denote a new instance of an object and.
A JavaScript Class ES6 One can relate a class in JavaScript to a class in an object-oriented programming language. Take a look at the following code that rewrites the previous example using ES6. To use the inheritance we need to declare parent class first.
Lets take a closer look at the possibilities of this new feature. 67 Employee Info name. Over the prototype-based OO pattern to ensure backwards compatibility.
Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and. So multiple inheritance from tooling classes for example is not possible.
Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. Thisname.
They are syntactic sugar that eases our development. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach. In this methodology the class is referenced by the variable class object that is was assigned during the declaration.
The class that extends the base class or parent class is called the derived class or child class. This can be done using the extends and super keywords. Class Option constructor properties thismyoption1 propertiesmyoption1.
In Javascript there are many different patterns to follow when going about object.

Is Class In Es6 The New Bad Part By Rajaraodv Medium

Polymorphism And Es6 Dev Community

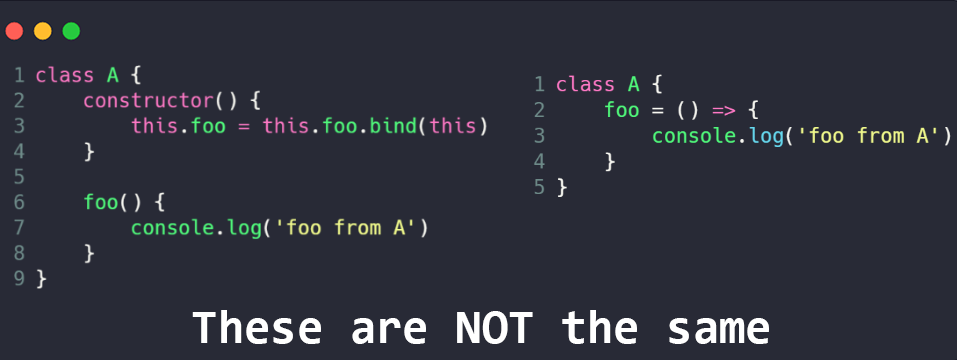
Differences In Defining Es6 Class Methods Cmichel

Javascript Classes Class Constructor New Extends Super Dev Community

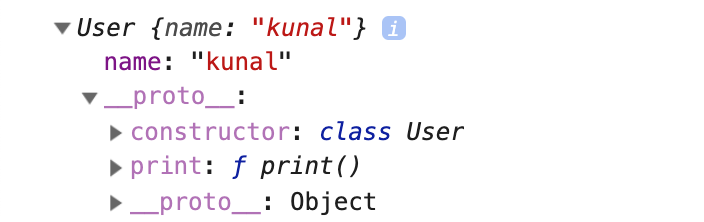
Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

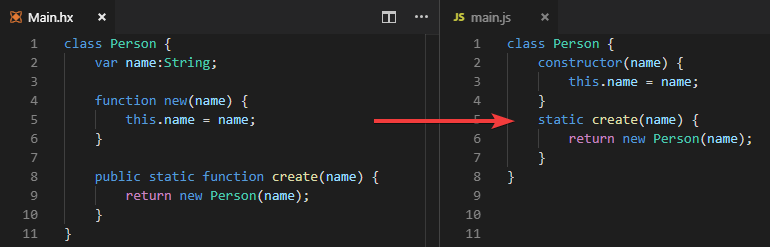
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Eric Elliott On Twitter You Shouldn T Use Es6 Classes Https T Co Csqesfrv9q Https T Co Fcezsrkbxq Marcosc Jorendorff Firefoxnightly Js Javascript Twitter

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Polymorphism And Es6 Dev Community

تويتر Samantha Ming على تويتر Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The
Three Ways To Create A Javascript Class Learn Web Tutorials

Inheritance Javascript Es6 Generic Builder Pattern For Large Hierarchy Stack Overflow

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Understand Javascript Classes With Practical Examples

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium
